JavaScript栈结构(Stack)
一 什么是数据结构
- 数据结构是在计算机中 存储和管理组织数据的方式
- 数据结构与语言无关 常见的编程语言都有数据结构
常见的数据结构
常见的数据结构:
- 数组(Aarray)
- 栈(Stack)
- 链表(Linked List)
- 图(Graph)
- 散列表(Hash)
- 队列(Queue)
- 树(Tree)
- 堆(Heap)
什么是算法
- 算法定义
- 一个有限指令集 不依赖于语言
- 接受一些输入(有些情况不需要输入)
- 产生输出
- 一定在优先步骤后终止
- 在解决问题过程中 不仅数据的存储风扇会影响效率 算法的优劣也影响着效率
栈结构
数组是一个线性结构,并且可以在数组的任意位置插入和删除元素。而栈和队列就是比较常见的受限的线性结构
栈的特点为先进后出,后进先出(LIFO:last in first out)。
栈常见的操作:
- push(element):添加一个新元素到栈顶位置;
- pop():移除栈顶的元素,同时返回被移除的元素;
- peek():返回栈顶的元素,不对栈做任何修改(该方法不会移除栈顶的元素,仅仅返回它);
- isEmpty():如果栈里没有任何元素就返回true,否则返回false;
- size():返回栈里的元素个数。这个方法和数组的length属性类似;
- toString():将栈结构的内容以字符串的形式返回。
封装栈类
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
// 栈的实现
function Stack(){
// 封装属性
this.items=[];
// 封装方法
// 1.栈的插入
Stack.prototype.push=function(element){
this.items.push(element);
}
// 2.栈的取出
Stack.prototype.pop=function(){
return this.items.pop();
}
// 查看栈的顶端
Stack.prototype.front=function(){
return this.items[this.items.length-1];
}
// 4.查看栈的长度
Stack.prototype.size=function(){
return this.items.length;
}
// 5.toString方法
Stack.prototype.toString=function(){
var retstring='';
for(i=0;i<this.items.length;i++){
retstring+=this.items[i]+' ';
}
return retstring;
}
// 4.判断栈是否为空
Stack.prototype.isempty=function(){
return this.items.length==0
}
}测试代码
1
2
3
4
5
6
7
8
9
10
11
12var stack=new Stack();
stack.push('dasda')
stack.push('dfsdfda')
stack.push('fga')
stack.push('hbf')
console.log(stack.items)
stack.pop();
console.log(stack.items)
console.log(stack.front())
console.log(stack.size())
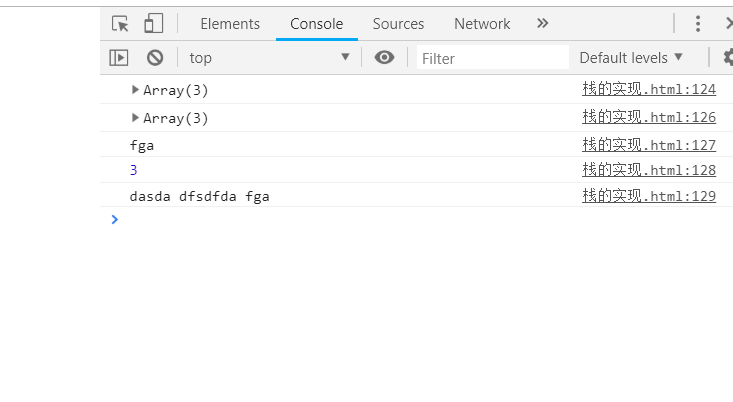
console.log(stack.toString())结果

使用栈结构实现二进制转换
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19function toer(num){
var stack=new Stack();
while ((num>0)) {
stack.push(num%2);
num=Math.floor(num/2)
}
var newnum='';
while (!stack.isempty()) {
newnum+=stack.pop()
}
return newnum;
}