JavaScript实现队列结构(Queue)
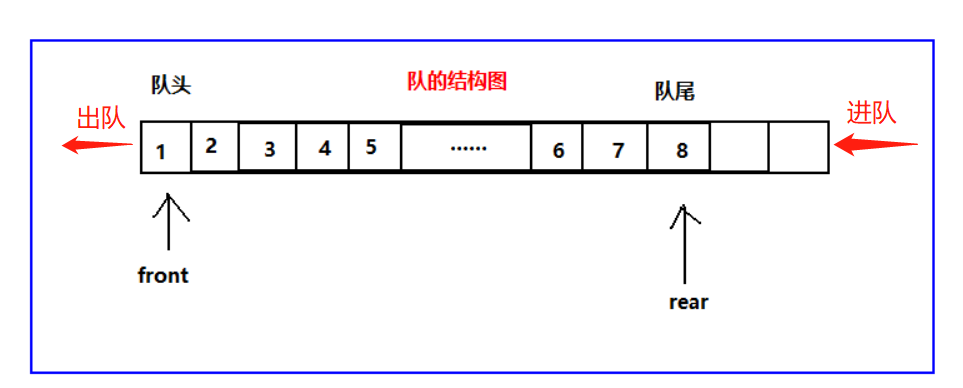
队列是一种受限的线性表,特点为先进先出(FIFO:first in first out)

在表的末尾进行添加 再表的前端进行删除
队列和栈一样 有两种方式实现,本章介绍使用数组实现的队列
队列的常见操作:
enqueue(element):向队列尾部添加一个(或多个)新的项;
dequeue():移除队列的第一(即排在队列最前面的)项,并返回被移除的元素;
front():返回队列中的第一个元素——最先被添加,也将是最先被移除的元素。队列不做任何变动(不移除元素,只返回元素信息与Stack类的peek方法非常类似);
isEmpty():如果队列中不包含任何元素,返回true,否则返回false;
size():返回队列包含的元素个数,与数组的length属性类似;
toString():将队列中的内容,转成字符串形式;
#封装队列
1 | // 封装一个队列 |
使用队列实现击鼓传花
- 使用队列实现小游戏:击鼓传花,传入一组数据和设定的数字num,循环遍历数组内元素,遍历到的元素为指定数字num时将该元素删除,直至数组剩下一个元素。
1 | // 击鼓传花 |
优先级队列
- 优先级队列主要考虑的问题为:
- 每个元素不再只是一个数据,还包含数据的优先级;
- 在添加数据过程中,根据优先级放入到正确位置;
- 优先级队列在封装方法时 特别要考虑的就是插入方法 其他方法的实现与普通队列并无区别
优先级队列的封装
1 | function Prorioqueue(){ |