关于JavaScript原型链
原型
每个函数都有一个prototype属性
- 他默认指向一个object空对象
- 原型对象中有一个属性constructor,他默认指向函数对象
给函数对象添加属性(一般都是方法)
函数的所有实例对象自动拥有原型中的属性(方法)
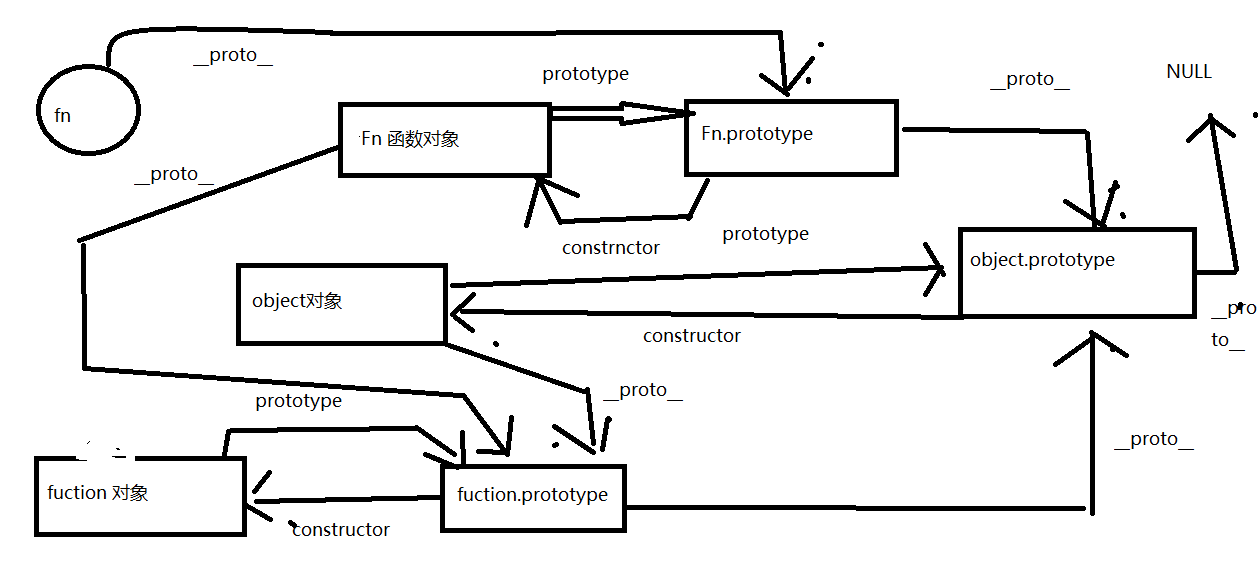
显式原型与隐式原型
每个函数fuction都有一个proyotype 即显式原型
每个实例对象都有一个——proto——称为隐式原型
对象的隐式原型的值为其对应构造函数的显式原型的值
1 | fuction Fn(){ |
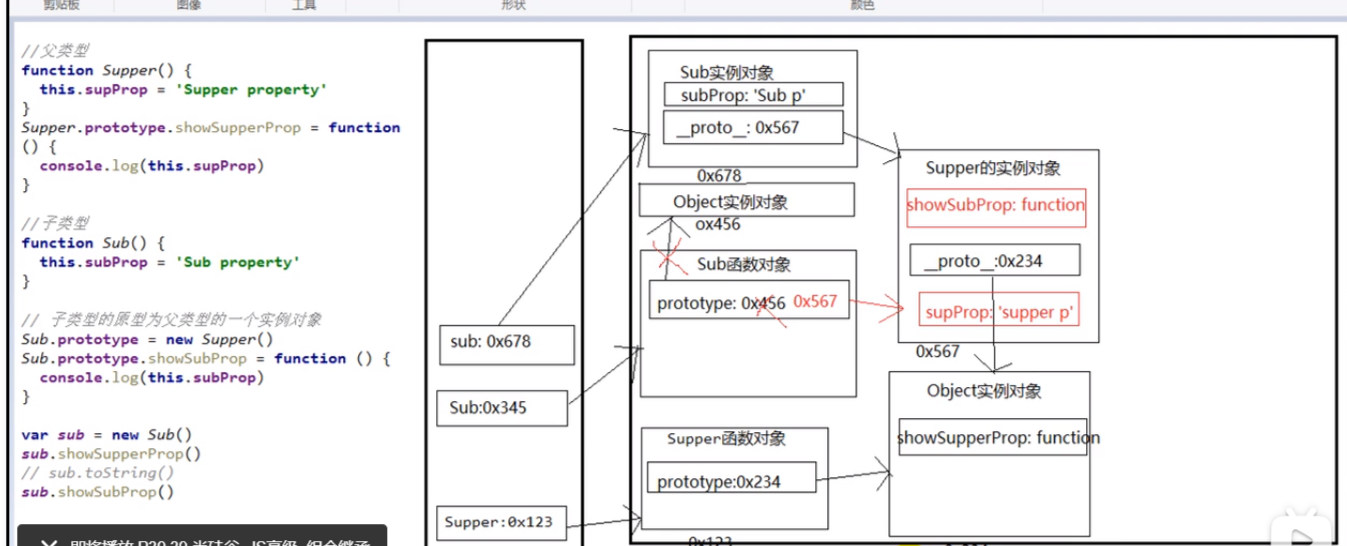
原型链
- 访问一个对象的属性时
1.先在自身属性中查找,找到返回
2.如果没有,再沿着——proto——这条链向上查找,找到返回
3.如果最终没有找到,返回undefined
此流程为隐式原型链

函数的显式原型指向的对象默认式空Object实例对象(但object不满足)
所有函数都是Fuction的实例(包含Fuction)
Object的原型对象是原型链尽头
读取对象的属性时,会自动到原型链中查找
设置对象的属性值时,不会查找原型链,如果当前对象中没有此属性,直接添加此属性并设置其值
方法一般定义在原型中,属性一般通过构造函数定义在

原型链测试题
题1
1 | fuction A(){} |
题2
1 | fuction F(){} |