问题描述:
在VUE中路由遇到Error: Avoided redundant navigation to current location:报错显示是路由重复
解决方案:
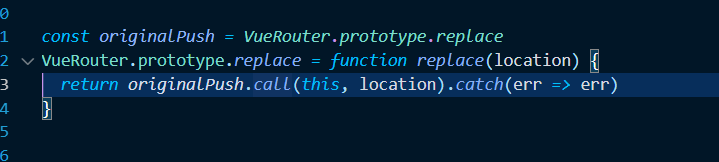
方案一:只需在 router 文件夹下,添加如下代码:
1 | // src/router/index.js |
注意:1.要将上面的Router更改为自己的路由名称
2.关于方法一定要注意,式子中采用的是push方法,要根据自己的方法进行修改,如我运用了replace方法进行路与配置,次视应将式子中的push修改为replace方法

接下来两个方法本人并没有使用,均为网络上搜集的方法
方案二:在跳转时,判断是否跳转路由和当前路由是否一致,避免重复跳转产生问题。
1 | toMenu (item) { |
方案三:使用 catch 方法捕获 router.push 异常。
1 | this.$router.push(route).catch(err => { |