一 环境依赖
node
- 首先要在环境中安装node.js
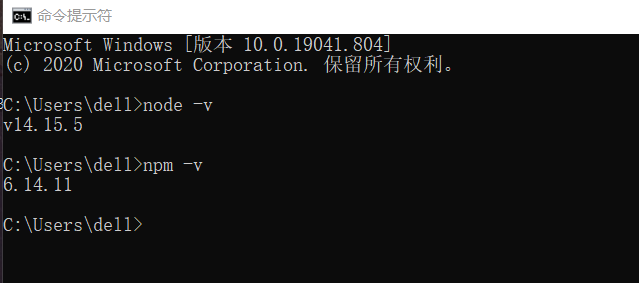
可以直接在弄得js官网下载并进行安装,之后可以通过cmd命令行 node -v来查看是否安装成功和当前node版本
可以看到我当前版本的node为14.15.5 下面的是npm版本,值得注意的是npm在新版本安装node会自动进行安装,无需进行手动安装
- 首先要在环境中安装node.js
vue-cli3脚手架
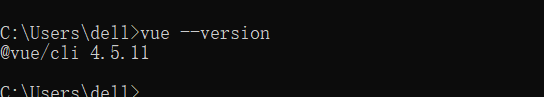
- 命令:npm instal -g @vue/cli

- 命令:npm instal -g @vue/cli
二 创建新项目
在终端中输入命令行:
- vue create 项目名称
就会开始创建新项目了
- vue create 项目名称
安装依赖
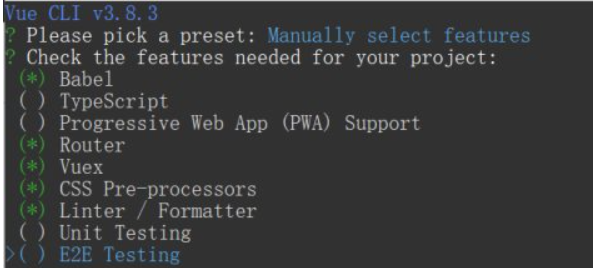
在项目生成后,会出现下列选择进行项目依赖的安装

简单介绍一下分别是:
babel:对es6语法的解析
TypeScript:是否使用typescript语法
router:vue路由依赖
vuex:vue状态管理依赖
css Pre-processors:css预编译
Linter/Formatter:严格模式
Unit Testing:单元测试
E2E Testing—e2e测试
使用空格表示选中 回车表示完成
运行项目
- 此时新vue项目就可以运行了
cd进行项目目录,输入 npm run serve
默认地址为:http://localhost:8080/

- 此时新vue项目就可以运行了
当一个vue新项目贝创建好后,目录结构大致为以上结构,接下来就是根据自己的项目进行结构划分了